몇일전 lunamoth님께서 포럼에 제안하신 태터용 '검색어 하이라이트' 기능을 플러그인으로 제작해봤습니다. 엔트리 본문과, 댓글 본문에서 검색된 키워드가 있다면, 정해진 스타일로 검색 키워드에 글씨색과 배경색을 적용하여 보여줍니다.
태터 블로그에서 검색하게 되면 글목록과 댓글목록이 함께 표시되는데 목록엔 위 기능이 적용 안됩니다. 적용 할 수 있는 방법이 현재로는 없습니다. 1.1알파 버젼엔 2% 가능합니다.
플러그인은 태터 1.0.6 버젼과 태터 1.1알파버전(설정기능) 두가지입니다.
1.1알파버전은 http://forum.tattertools.com/ko/viewtopic.php?id=1299 에서 다운로드
받으실수 있습니다. SearchHighlight.zip
SearchHighlight.zip SearchHighlightTT.zip
SearchHighlightTT.zip
- 1.0.6用 사용방법
1) '블로그Root/plugins/' 디렉토리에 플러그인을 업로드 함.
2) 관리자 플러그인 환경설정에서 플러그인을 '사용'으로 변경
3) 블로그 메인에서 검색어를 넣고 테스트하면, 해당 엔트리 본문과 댓글 본문에
검색어가 배경색을 입고 표시 될겁니다. 아래 샘플 그림 참고
4) 하이라이트 색상 변경은 '$textcolor'와 '$backcolor', 그리고 '$textbold' 값으로
변경합니다. (highlightCss() 함수 참고)
- 1.1알파用 사용방법
1) '블로그Root/plugins/' 디렉토리에 플러그인을 업로드 함.
2) 관리자 플러그인 환경설정에서 플러그인을 '사용'으로 변경
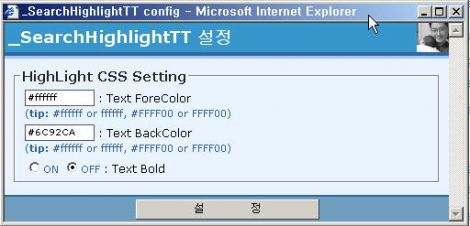
3) '사용'버튼 옆에 '설정'버튼을 클릭하면 설정 팝업창이 나옵니다. 아래 그림 참고
글씨색상(ForeColor)와 글씨배경색(BackColor),그리고, 글씨 굵게하기를 기입 및 선택후 '설정'버튼을 누르면 바로 적용됩니다. (태터1.1버젼에서 크게 달라진 기능입니다.)
4) 블로그 메인에서 검색어를 넣고 테스트하면, 해당 엔트리 본문과 댓글 본문에
검색어가 배경색을 입고 표시 될겁니다. 적용 화면은 아래와 같습니다.
기타 질문은 댓글로 부탁드립니다.
태터 블로그에서 검색하게 되면 글목록과 댓글목록이 함께 표시되는데 목록엔 위 기능이 적용 안됩니다. 적용 할 수 있는 방법이 현재로는 없습니다. 1.1알파 버젼엔 2% 가능합니다.
플러그인은 태터 1.0.6 버젼과 태터 1.1알파버전(설정기능) 두가지입니다.
1.1알파버전은 http://forum.tattertools.com/ko/viewtopic.php?id=1299 에서 다운로드
받으실수 있습니다.
 SearchHighlight.zip
SearchHighlight.zip태터 1.0.6~1.1알파
 SearchHighlightTT.zip
SearchHighlightTT.zip태터 1.1알파 전용
- 1.0.6用 사용방법
1) '블로그Root/plugins/' 디렉토리에 플러그인을 업로드 함.
2) 관리자 플러그인 환경설정에서 플러그인을 '사용'으로 변경
3) 블로그 메인에서 검색어를 넣고 테스트하면, 해당 엔트리 본문과 댓글 본문에
검색어가 배경색을 입고 표시 될겁니다. 아래 샘플 그림 참고
4) 하이라이트 색상 변경은 '$textcolor'와 '$backcolor', 그리고 '$textbold' 값으로
변경합니다. (highlightCss() 함수 참고)
$textcolor = "#FFFFFF"; <-- 글씨 색
$backcolor = "#6C92CA"; <-- 글씨 배경색
$textbold = ""; <-- 글씨체 굵게 적용 관련
$backcolor = "#6C92CA"; <-- 글씨 배경색
$textbold = ""; <-- 글씨체 굵게 적용 관련
- 1.1알파用 사용방법
1) '블로그Root/plugins/' 디렉토리에 플러그인을 업로드 함.
2) 관리자 플러그인 환경설정에서 플러그인을 '사용'으로 변경
3) '사용'버튼 옆에 '설정'버튼을 클릭하면 설정 팝업창이 나옵니다. 아래 그림 참고
글씨색상(ForeColor)와 글씨배경색(BackColor),그리고, 글씨 굵게하기를 기입 및 선택후 '설정'버튼을 누르면 바로 적용됩니다. (태터1.1버젼에서 크게 달라진 기능입니다.)
4) 블로그 메인에서 검색어를 넣고 테스트하면, 해당 엔트리 본문과 댓글 본문에
검색어가 배경색을 입고 표시 될겁니다. 적용 화면은 아래와 같습니다.
기타 질문은 댓글로 부탁드립니다.